Astrology Birth Chart
User Flow
#1
FRONT-END

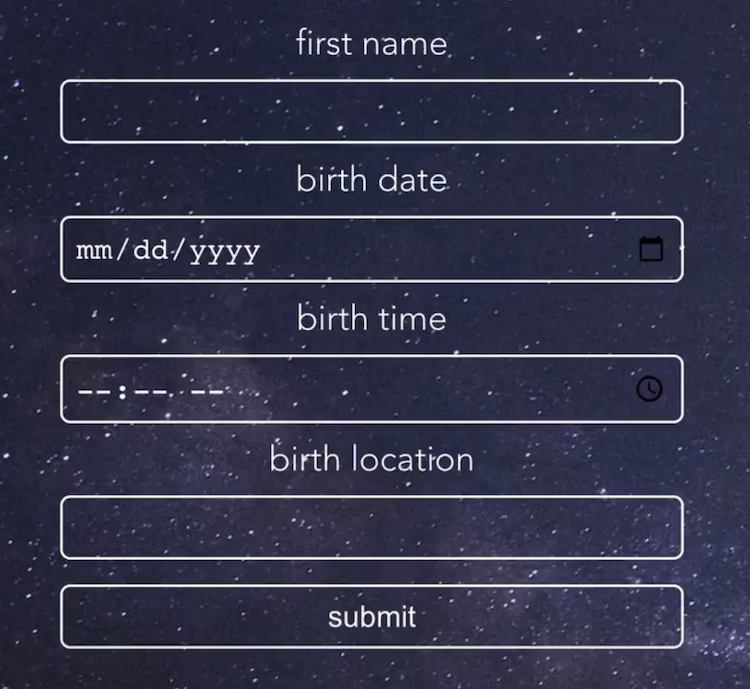
User Input
Users fill out basic information (name, birth date, birth time, birth location). The birth location input has an autocomplete that is being populated through the Google Places API.
#2
BACK-END
Form Verification
The information is taken and checked for form verification based on browser type and common input formats.
#3
BACK-END
Data Manipulation
If the form submits with no issues, the Google Geocoding & Time Zone API are accessed and the birth location is plugged in. All the data is manipulated, calculated, and temporarily saved.
#4
BACK-END
JSON Indexing
The ephemeris iterations are stored in JSON files on the server for every month through the years of 1920-2021. Once the appropriate ephemeris iteration is chosen, it is indexed to get the correct object and temporarily saved.
#5
FRONT-END

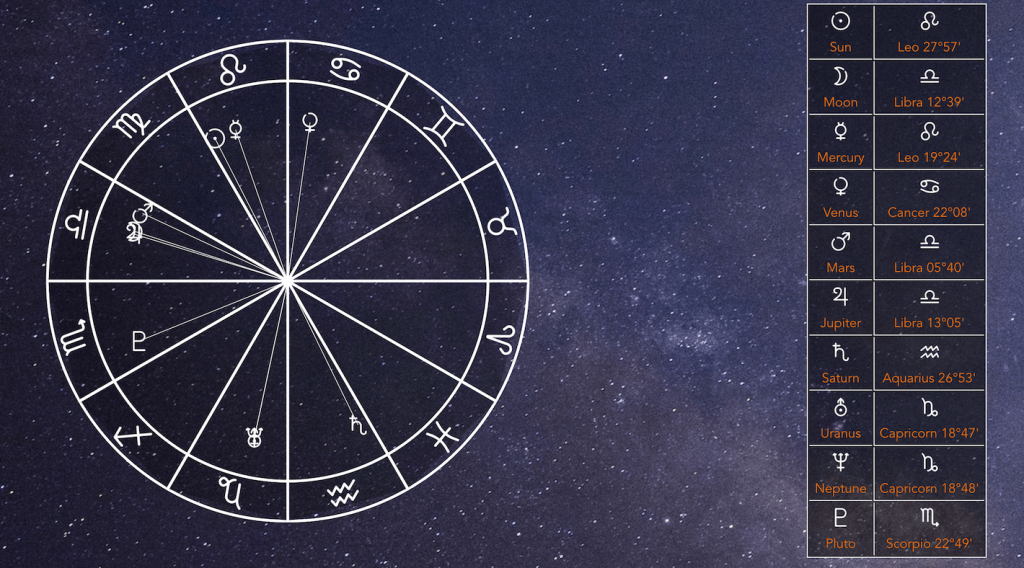
Visual Representation
The user’s information will be displayed at the top. There is a visual representation built as an SVG of each planet (the sign at the end of the lines) and zodiac (the sign on the outer circle). There is a table of the different zodiac signs that are connected to the different planet signs. The data is all pulled in from the saved JSON object.
#6
FRONT-END

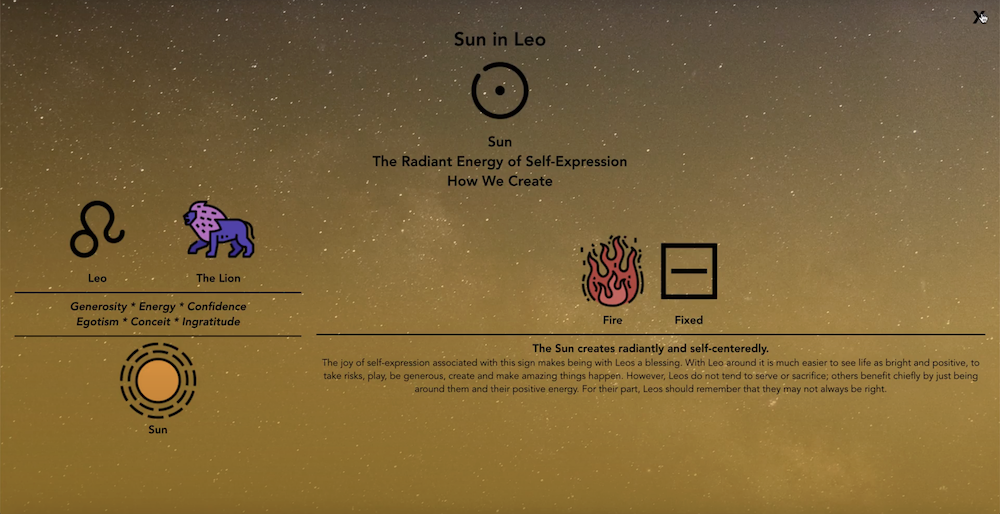
Data Explanation
Each item in the table can be clicked and take the user to another page that outlay more details of the planet sign (planet, planet description, planet short description, planet long description) & the zodiac sign (zodiac, zodiac translation, zodiac benefits, zodiac drawbacks, zodiac planet ruler, zodiac element, zodiac quadruplicity). The data is pulled from two JSON files with planet information and zodiac information.